Headless Shopify for a sustainable Norwegian footwear brand
The challenge
Kastel came to use wanting to make their Shopify store headless.
The main reason for wanting to switch were to increase performance and to make their storefront stand out from the basic Shopify theme look.
In addition to having all the standard ecommerce functionality that you expect, Kastel also has an initiative called Nature Lab.
In Nature Lab, Kastel comes up with ideas, produces pilot products and findes innovations that help them. make shoes in a sustainable way.
The goal for this part of the website was to make it look and. feel different from the rest of the website.

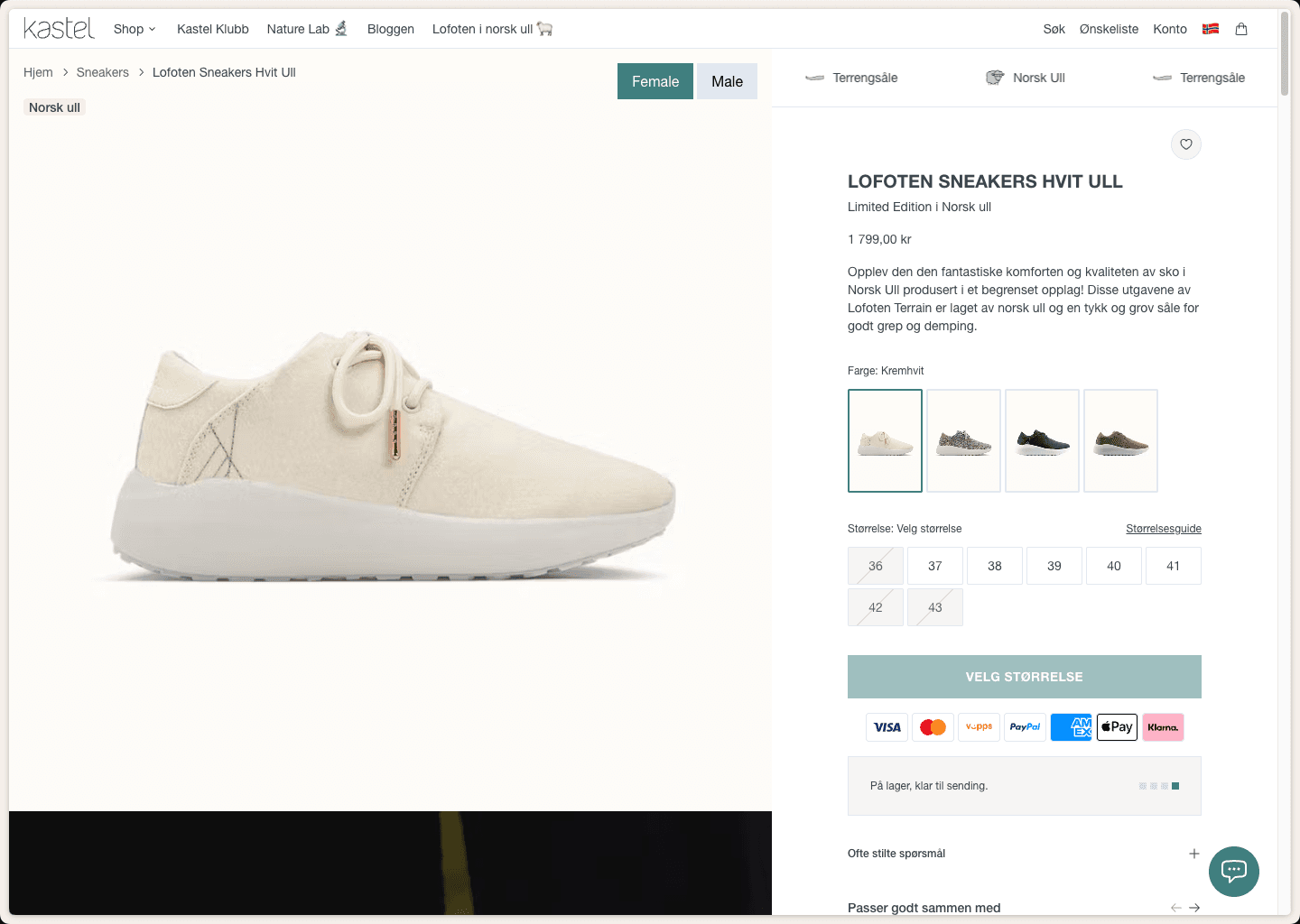
Here you have the regular product page.
The main focus was to show the product, showcase the product USP's and make it easy for the user to buy.
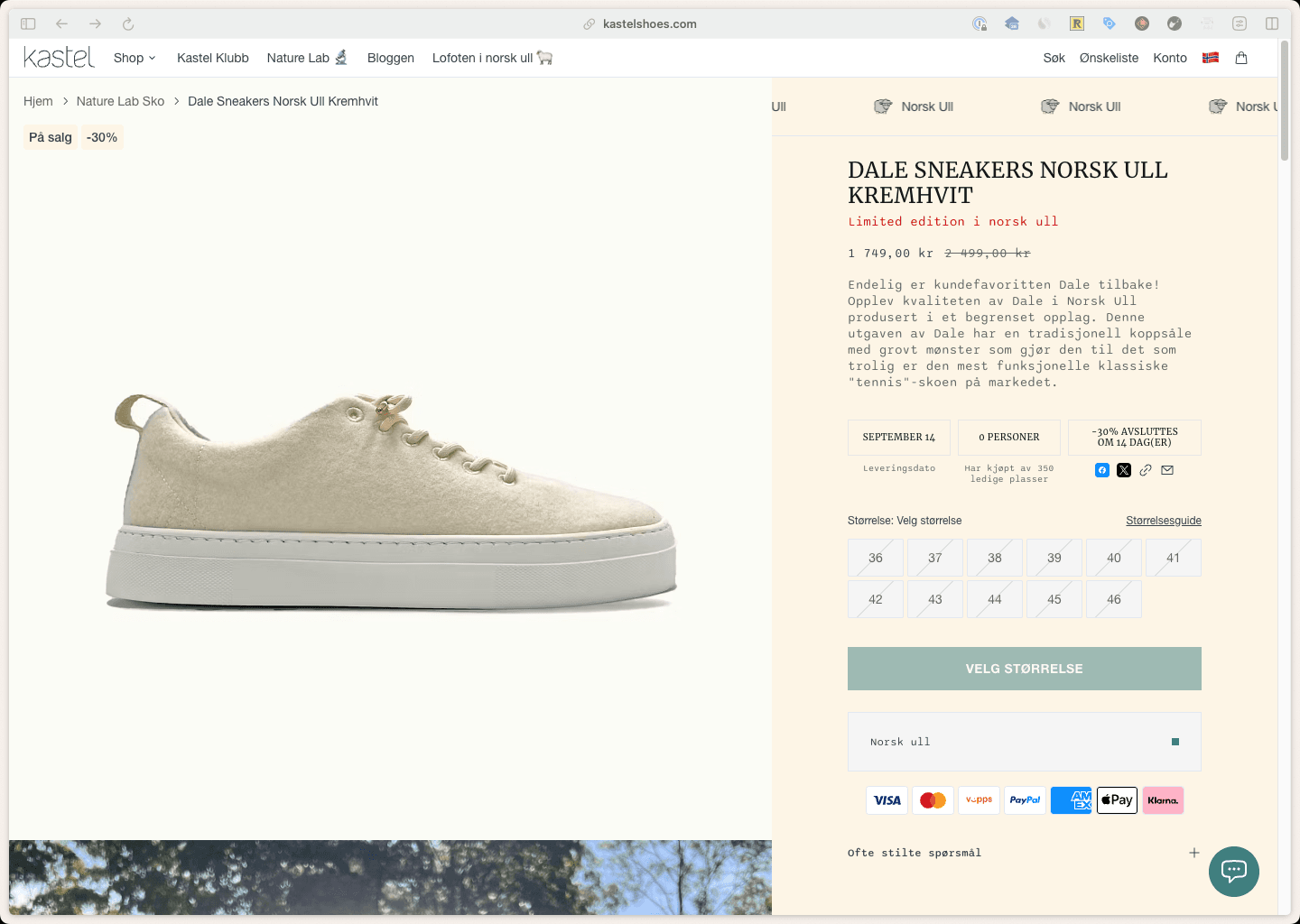
So whilst wanting to keep the same look and feel as the rest of the website, we wanted to make sure the Nature Lab section stood out

Much of the same information but different branding.
With a pilot product, you're also able to pre-order the product in the beginning stages and there is a set limit on how many shoes can be purchased.
We show all of this above the fold to make sure the user understands this.
The need for speed
One of the biggest benefits of going headless is the increase in conversions that come from all your pages loading faster.
Performance on mobile is most important since more and more people shop from their phones – And because it's the easiest to mess up.
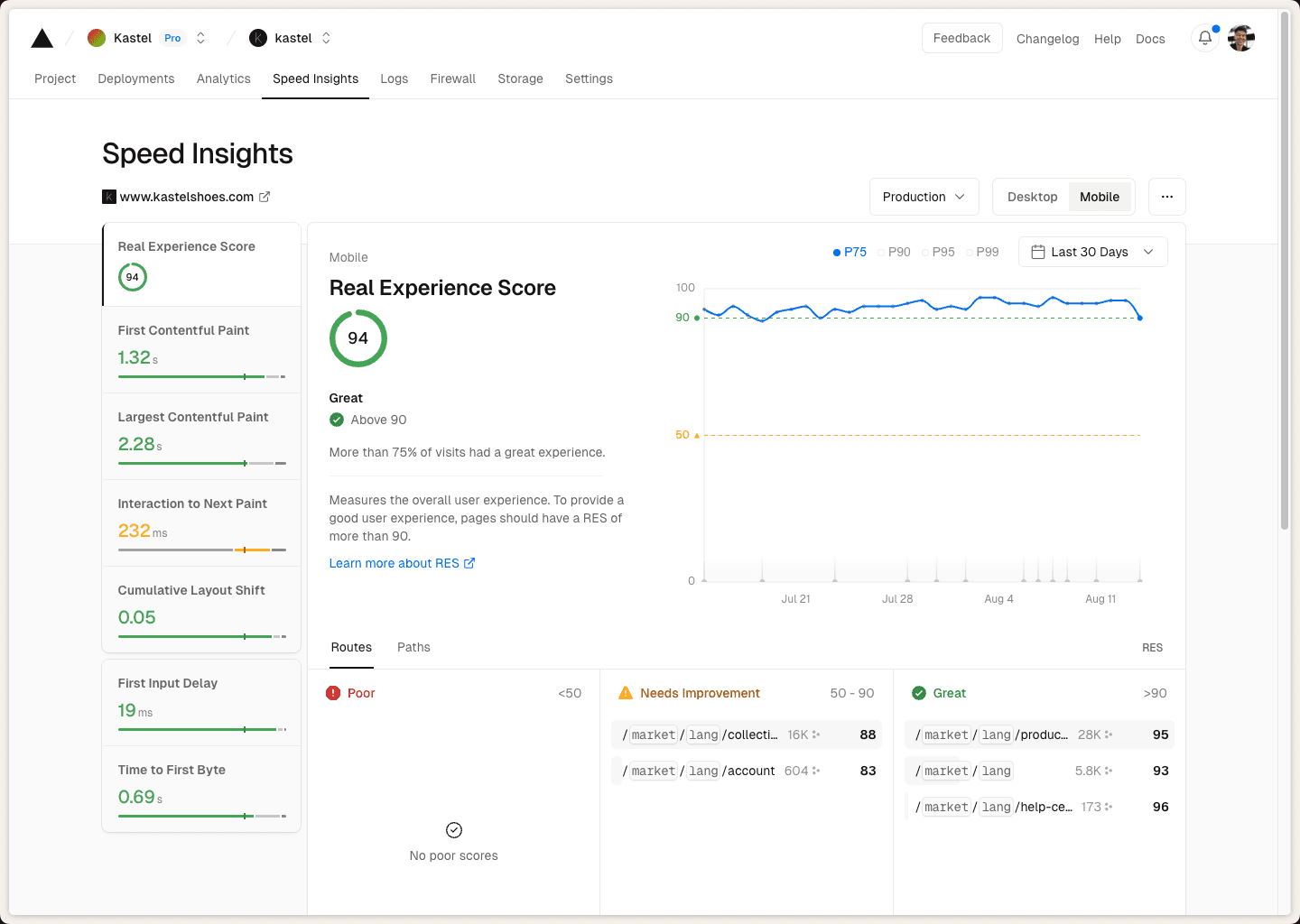
Google PageSpeed Insights gives you some good indicators of how your site will perform. But is is a simulated test.
You need to see how real-world users are experiencing your site to find out the truth.
We use Vercel Speed Insights to monitor the actual performance of the site.

Beautiful.
Editor experience
Luisa, Kastel's ecommerce manager's day-to-day job involves a lot of editing.
Updating product info, updating collecitons and moving things around.
We wanted to make her job as easy as possible.
One way we did this was by introducing the concept of "Models".

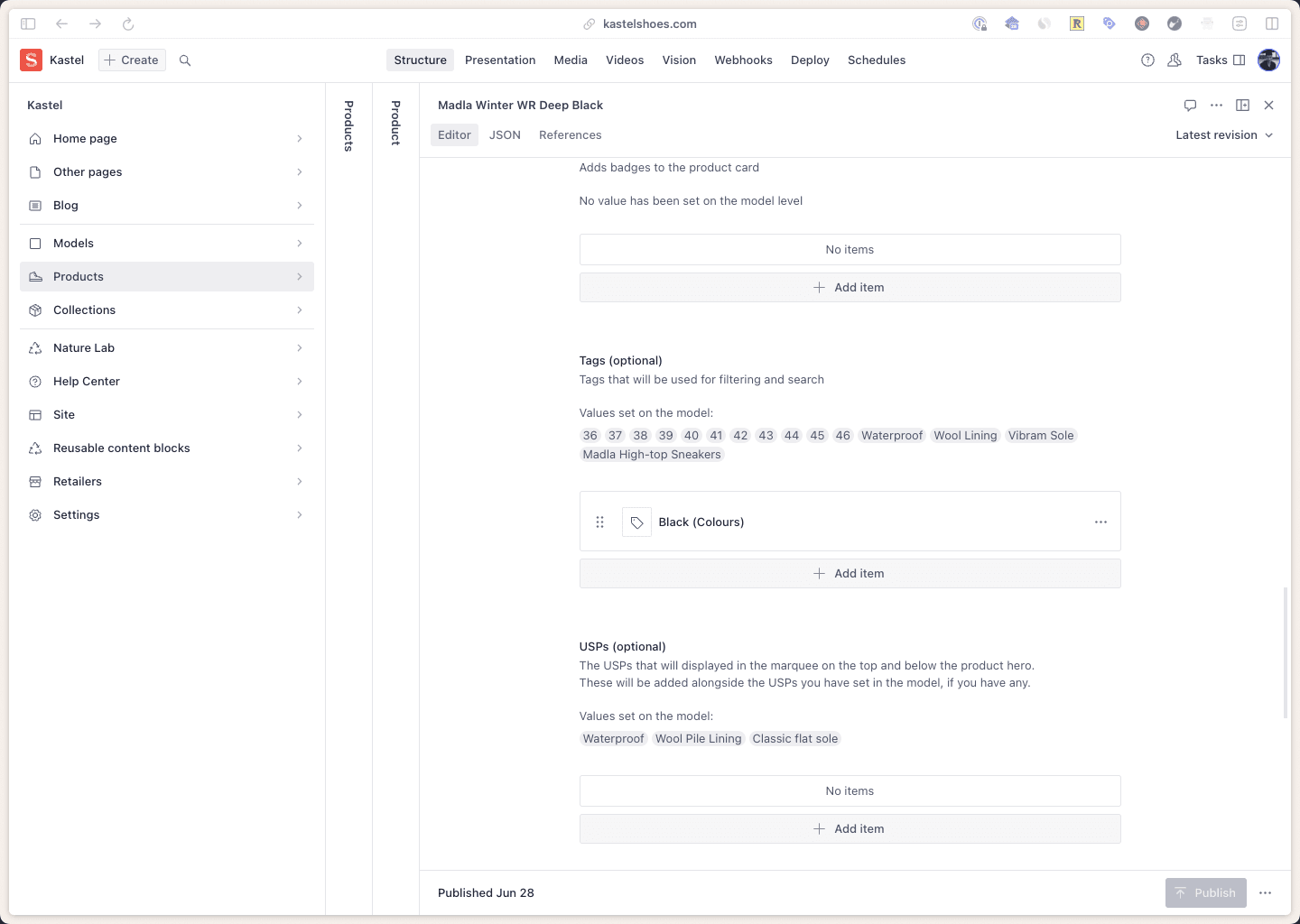
Here you can see a screenshot from inside of Sanity, our CMS.
In this page, or document as it's called you can set information that is shared across multiple products. In this case all colorways of the Madla Winter shoe model.
Size charts, tags, titles, cross sell products, FAQs. Anything you can think of.

Then, when editing a specific coloway, in this instance the Madla Winter WR Deep Black you can see the tags that were set on the model.
These tags will automatically be set on this colorway without her having to do anything.
She only needed to add the Black tag for this color and the rest of the tags came from the model.
Unique interactions and mobile-first
We wanted the mobile experience to feel like a native app. And to have some fun interactions that set them apart from the standard Shopify store theme.
The first video shows you how we grouped cookie settings, support chat and the loyalty club into one bottom menu instead of cluttering the screen with widgets
The second video shows you the filtering, sorting and settings that we added to collections. The menu slides up from the bottom to be closer to the user's thumb.
The last video shows you the gendered gallery that we implemented on PDPs. The user decides whether they want to see images from men or women.
Ready to take your Shopify store to the next level?
You're probably reading this for a reason. Let's talk about it.
Get in touch